The following are only examples of style and color and do not represent my final work.
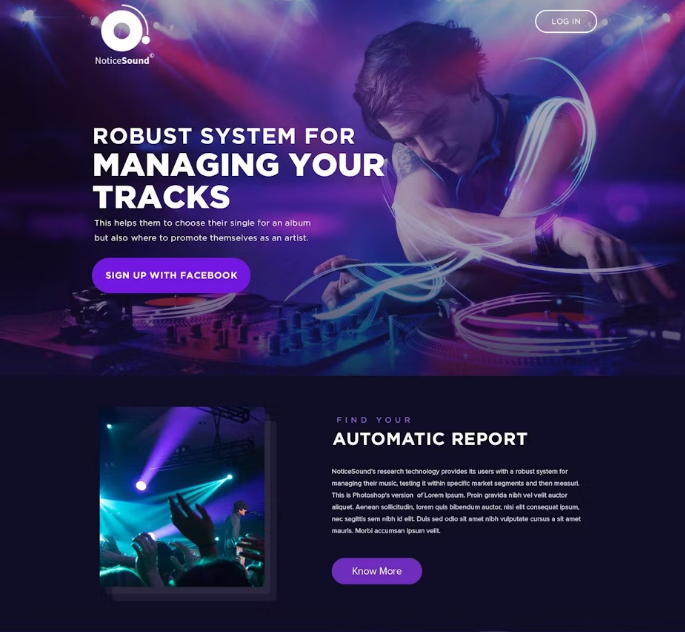
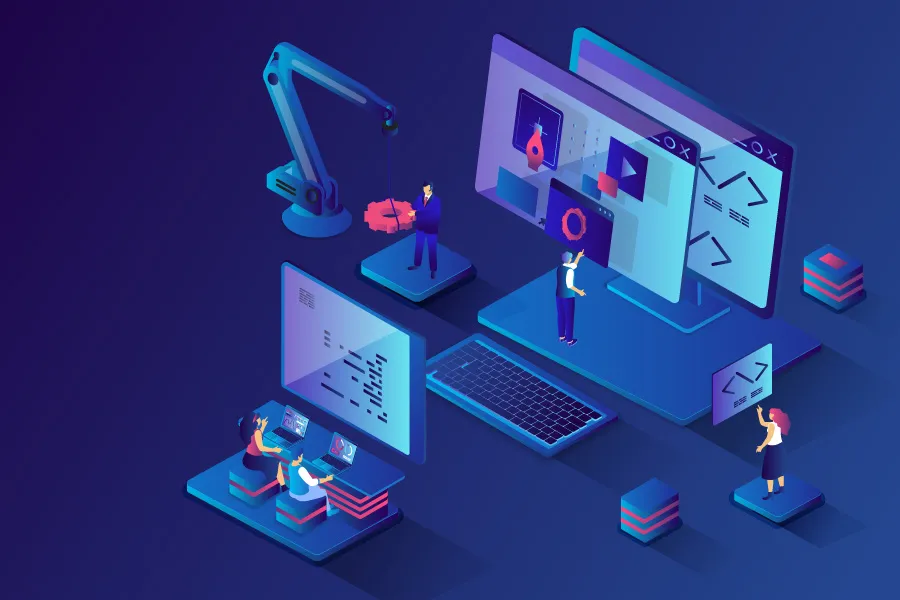
Modern Dark-Theme
Cozy, Dark, and Minimal

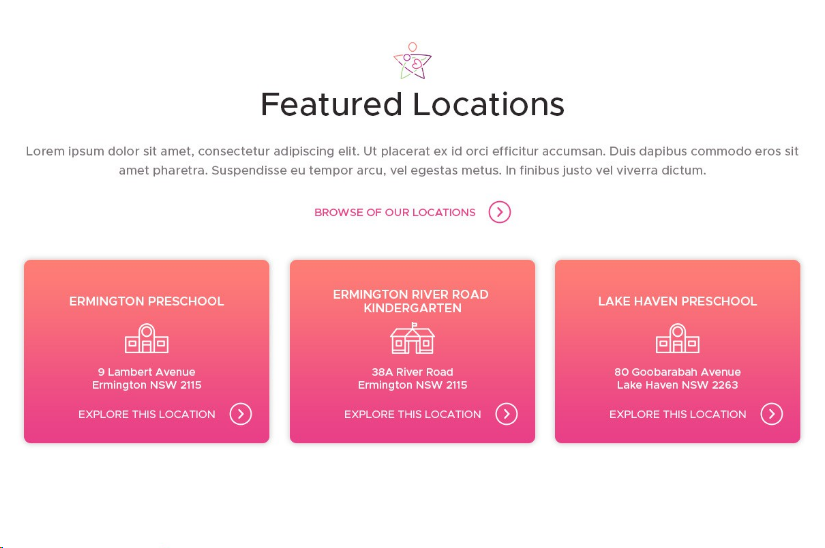
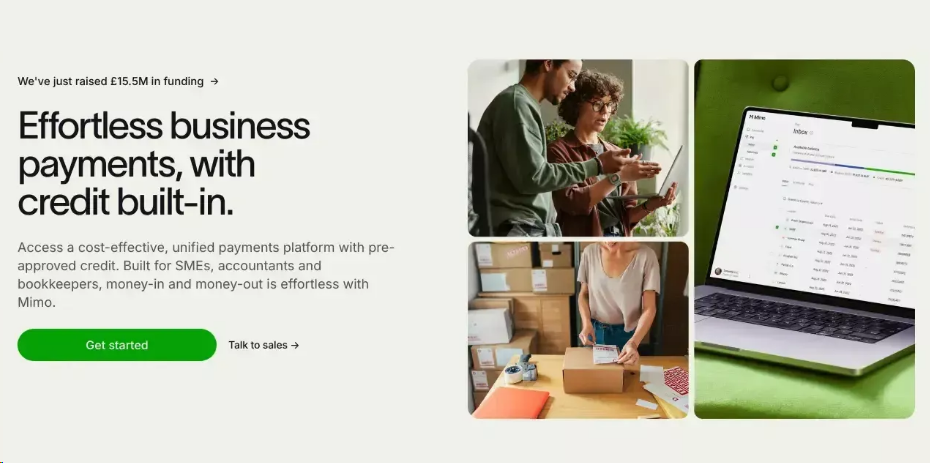
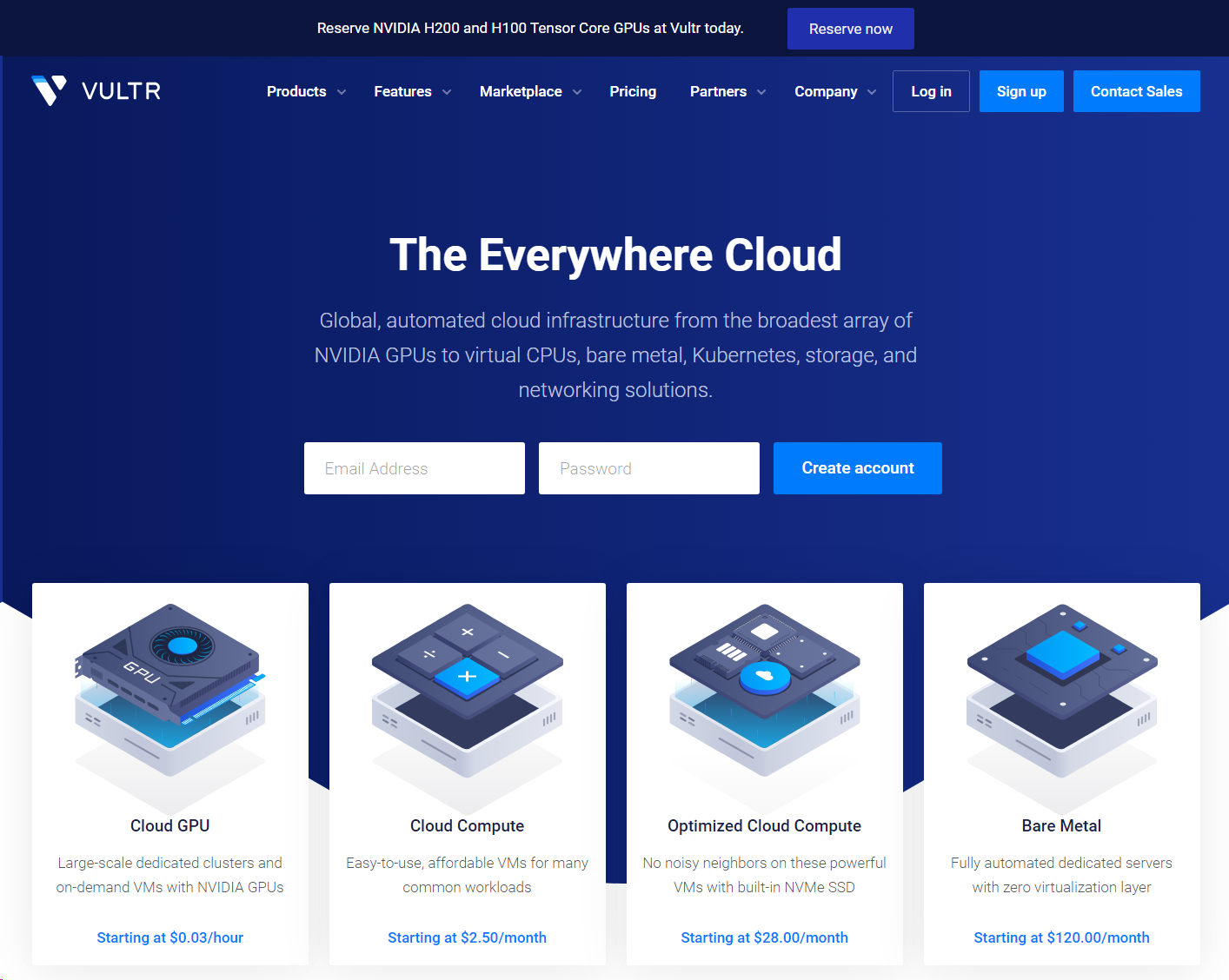
ROUNDED CORNERS & DARK TONES
Rounded corners and dark backgrounds with purples and blues create a sense of comfort and
coziness on websites due to a combination of psychological and aesthetic factors.
Rounded corners are softer on the eyes compared to sharp, angular edges. They evoke a sense
of
safety and approachability, reducing the perceived harshness and rigidity that straight
lines
and corners can convey. This mimics natural shapes found in nature, like pebbles or leaves,
which are more likely to be rounded than sharply angular.
Darker tones are less intense and provide a more relaxed viewing experience, especially in
low-light environments. This creates a calming effect, reducing eye strain, and making the
experience feel more intimate and less overwhelming.
COLORS & TRANSITIONS
Rounded corners and smooth transitions are key elements of modern design. They give
interfaces
a more polished and user-friendly appearance. This trend in design aims to make digital
experiences feel more natural and less mechanical.
Dark backgrounds with cool tones like purples and blues can create a sense of depth, making
the
interface feel more immersive. This, coupled with the visual softness of rounded corners,
enhances the overall user experience by making the digital space feel more tangible and
enveloping.
Dark backgrounds naturally draw attention to lighter elements, such as text and interactive
components. This contrast helps users focus on content without feeling overwhelmed by
bright,
harsh environments. Rounded elements also guide the eye smoothly from one part of the
interface
to
another.